Elementor Pro 3.7 includes new e-commerce capabilities that allow you to customize more of your online stores, improvements to existing features that allow you to create rich content websites; and Notes, a new tool that helps you collaborate more effectively.
When visitors arrive at a website, one of the first things they do is scan the design – does it appear professional? Consistent? Is this a reputable brand? As a result, it is critical for you, as a Web Designer, to pay attention to every design detail on your website in order to provide your visitors with the best possible experience. A well-thought-out design and user experience go a long way toward increasing user engagement and trust, and converting them into loyal visitors who return. Elementor Pro 3.7 includes updates that will assist you in creating websites that stand out in all the right ways.
What’s new in Elementor Pro 3.7?
New Stripe Button Widget — Another Way To Sell Items on Your Website

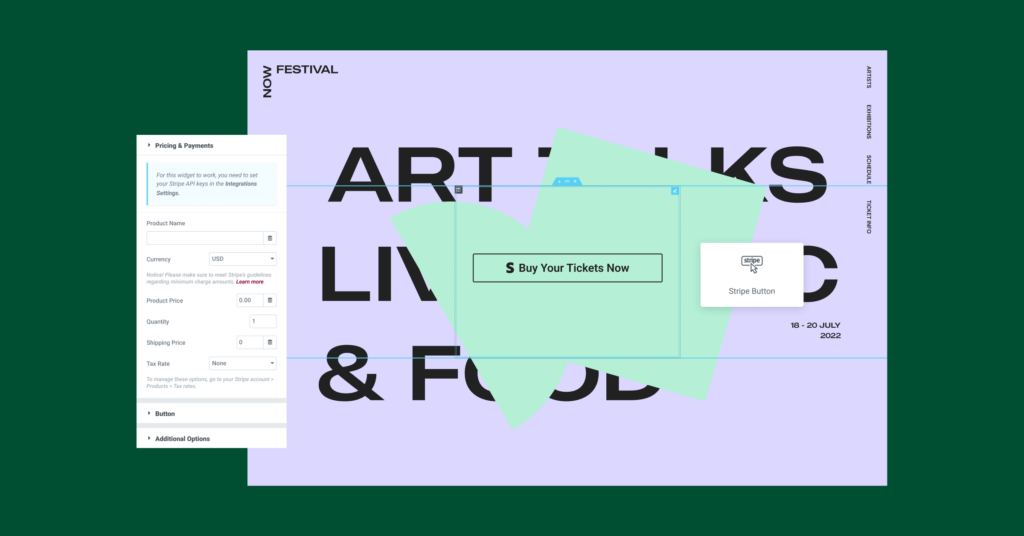
Selling online does not always necessitate the creation of a full WooCommerce store, particularly if you only have a few items to sell. With the new Stripe Button widget, you can connect your Elementor website to your Stripe account, sell a single item or multiple items, and accept payments through Stripe without having to create an entire online store.
Drag the Stripe Button widget to any page and customize its style and content to match the look and feel of the rest of your website. You can also customize the Stripe Error Message by turning on the Custom Error Message toggle in the Style Tab and entering the message you want to display. When the shopper clicks the Stripe Button, they will be directed to the Stripe Checkout Page to complete their purchase.
Although the transaction is handled by Stripe, you can still raise brand awareness after a successful purchase by redirecting customers to an Elementor-built custom Thank You page. To redirect to a dedicated page upon purchase completion, select a page from the list or enter the appropriate URL in the Stripe Button widget’s Additional Options (when inserting a URL, make sure to include the http:// or https://).
New WooCommerce Capabilities
Elementor continues to add and improve WooCommerce capabilities, allowing you to quickly create one-of-a-kind online stores.

WooCommerce Transactional Widgets
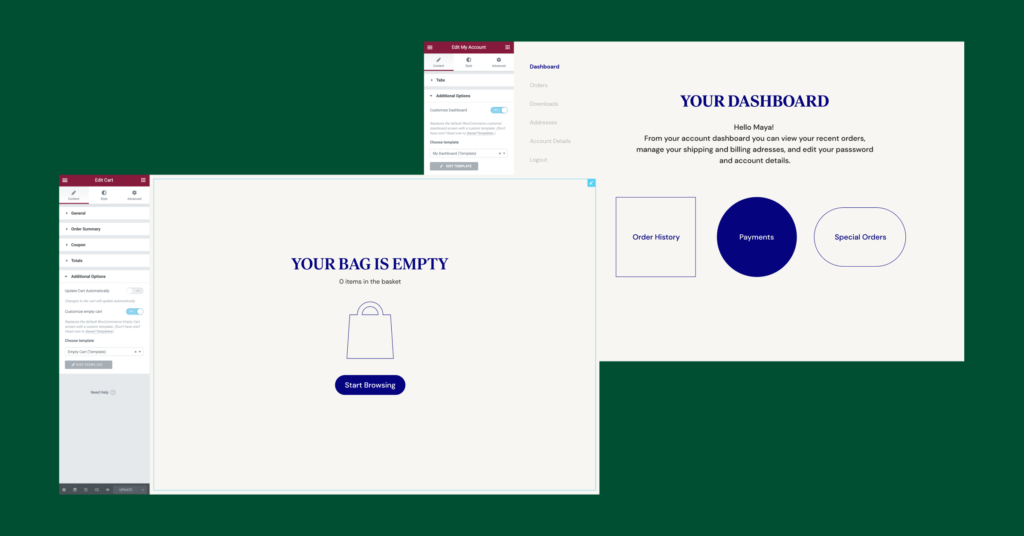
- Instead of displaying WooCommerce’s default displays, create beautiful templates to display in the Cart’s empty state and in the Dashboard tab in the My Account page to facilitate a branded experience. Create a custom template for each of those pages, then select it from the template dropdown in the Cart and My Account widgets.
- When the coupon code field is enabled in your WooCommerce settings, you can now choose whether to display it on the Cart page, the Checkout page, or both.
WooCommerce Products Widgets
- Improve Your Design Workflow with three new Queries in the Products widget – Related Products and Upsells, which were previously separate widgets, as well as Cross-Sells – a new query option. You won’t have to design the appearance of your Product Archive, Related Products, or Upsells separately; instead, use the Products widget to design all of those components, and adjust the query based on your business needs.
- Create consistent Product Cards by adjusting the distance between the ‘Add to Cart’ button and the ‘View Cart’ link that appears after an item is added to the cart using two new controls. (These controls have also been added to the Related Products and Upsells widgets, as well as button alignment options to the Checkout and Cart widgets.)
Updating Existing Capabilities to Provide More Website Customization Options
Use Dynamic Content Anywhere You Want
Elementor Pro 3.7 adds over 100 new Dynamic Tag Fields across 24 widgets to help you create rich content websites even more easily. These new Dynamic Tag Fields enable you to display content to site visitors in a personalized manner, increase design creativity for a more engaging user experience, and improve your workflow.

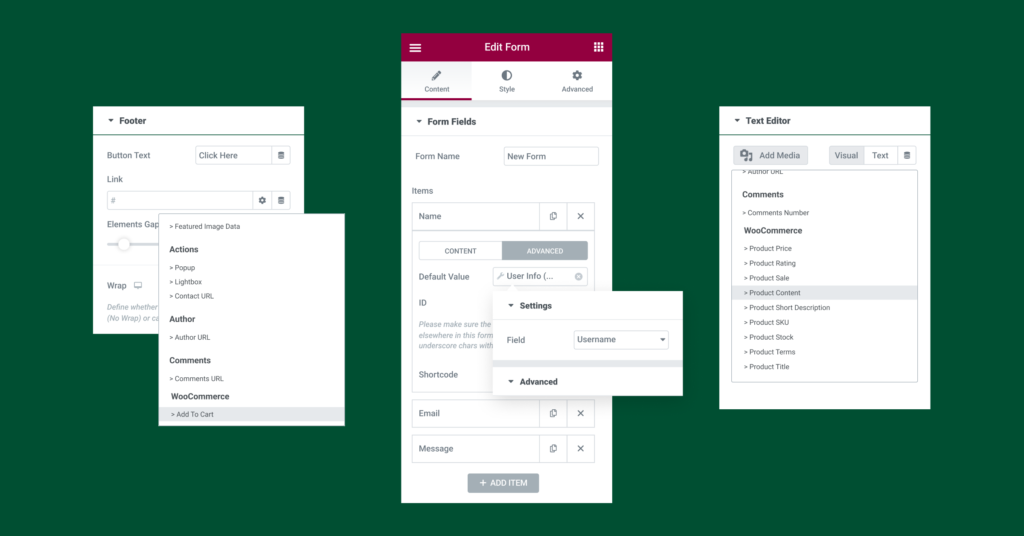
Three examples of how to use the new Dynamic Content capabilities are provided below:
- Forms – Enhance registered visitors’ experiences by assigning Dynamic Tags to form fields that dynamically populate customer data such as Name, Last Name, and Email, among others.
- Add to Cart – Increase design flexibility by adding additional Add to Cart flows from any page by using buttons or links and tagging them with the new WooCommerce ‘Add to Cart’ tag.
- Product Content – Using the new dynamic ‘Product Content’ tag instead of the dedicated ‘Product Content’ widget, you can speed up your workflow by dynamically populating content fields with Product Content from WooCommerce.
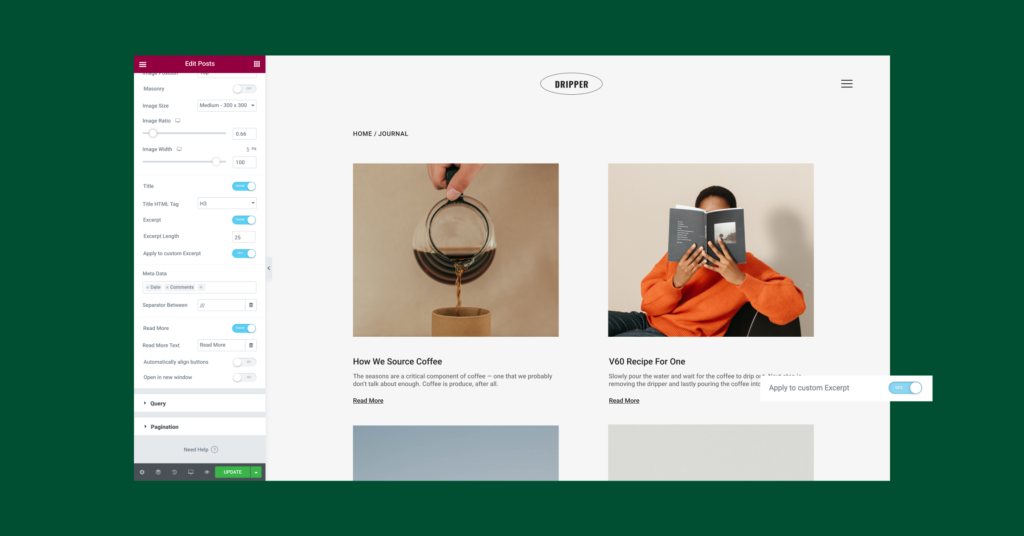
Use New Controls to Unify the Look of Your Posts
When designing your Posts and Archive Posts, make sure that the visual appearance is consistent across the pages to increase your visitors’ trust and facilitate a positive experience with your brand.

This version also includes two new controls in the Posts and Archive Posts widgets to help you unify the visual appearance of your posts:
- Align the “Read More” button at the bottom of the page.
- An ‘Apply to Custom Excerpt’ toggle to apply the Excerpt Length restriction to content pulled from the WordPress excerpt field.
Choose Custom Icons in the Nav Menu Widget
To further personalize your website’s design, you can select a custom icon in the Nav Menu widget for the drop-down layout’s Normal and Active states. Upload a custom SVG or choose an icon from the library to customize the toggle button icon.
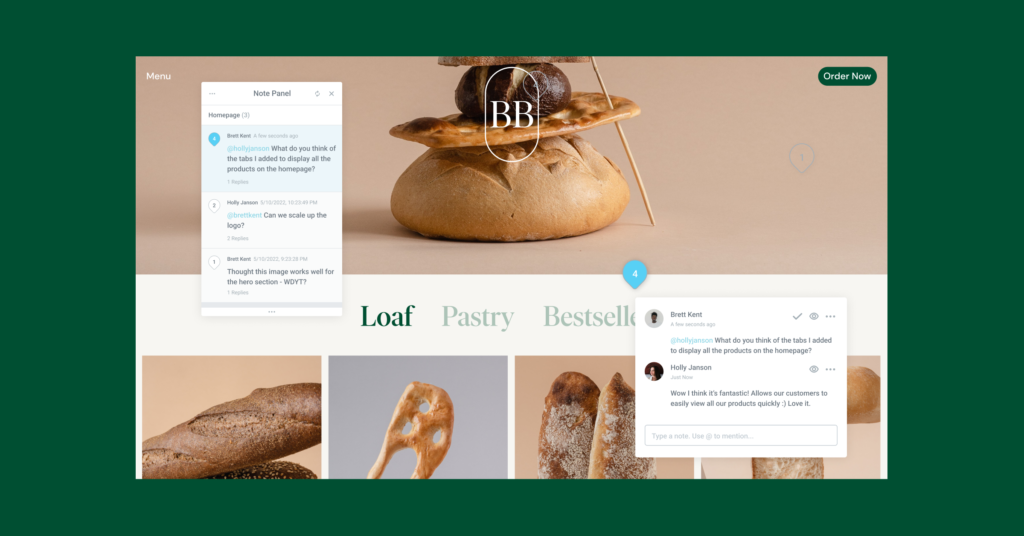
Discover Notes — Collaborate Directly With Clients and Colleagues in Elementor

Pinning Notes to any Elementor element, anywhere in the Editor, or in the frontend will improve collaboration and communication with your clients and colleagues. Previously, gathering feedback and collaborating would have been difficult due to the need to use multiple communication channels or schedule numerous meetings. Collaborative work is brought directly into Elementor with Notes.